DAFTAR ISIBUKATUTUP
Cara membuat daftar isi otomatis atau Table of Content (TOC) yang akan tampil dalam postingan blog
Salin kode javascript berikut dan tempel ke paling bawah di dalam template.
See the Pen Daftar isi Table of Content (TOC) by Jaey Zone (@jaey) on CodePen.
Setelah itu setiap akan menerbitkan posting dalam mode HTML silakan sisipkan class berikut ini.
<div class="toc-jz"></div>
Setiap heading dalam postingan yang ingin dimunculkan dalam daftar isi harus diberi heading h2 seperti berikut.
<h2 style="text-align: left;">Judul heading disini!</h2>
Selamat mencoba!
Cara menyembunyikan link aktif di komentar blog dengan CSS
Link Aktif yang disematkan pengomentar melalui komentar menurut sebagian besar anak Blogger dapat mempengaruhi performa dan kesehatan blog di Mesin Pencari. Pengaruhnya dapat menurunkan peringkat artikel postingan di SERP (Search Engine Results Page) yang tadinya di posisi bagus jadi menurun kebawah bahkan hilang dari hasil pencarian, mungkin begitu..
Tidak hanya menurut anak Blogger tapi juga menurut SEO (Search Engine
Optimization) terutama dan khususnya Link Aktif yang mengarah ke situs yang
dengan reputasi buruk seperti mungkin situs terindikasi penipuan, software
jahat, pokoknya yang jahat-jahat.
Jika Link Aktif situs-situs tersebut tertanam di komentar blog kita maka blog
kita akan terkena imbasnya. Tapi kalau sekedar Link Aktif dari teman-teman
sesama Blogger dan platform terpercaya lainnya saya rasa tidak masalah.
Terkecuali konten blog teman kita juga jahat maka tetap tidak boleh. Apakah
ada teman Blogger yang memposting hal jahat? Kebetulan belum lama ini saya
mencari sesuatu di Google dan pas saya klik langsung mendapat peringatan dari
Chrome, situs ini berbahaya apakah anda tetap ingin melanjutkan? Kata Chrome.
Saya lihat subdomain situs tersebut berasal dari blogger juga, ada rasa
penasaran sebenarnya ingin melihat hal berbahaya apa yang dia lakukan di blog
tapi takut juga sih entar kalau gue klik ponsel gue meledak, kan serem.. mana
ponsel cuma semata wayang hehe.
Selain itu meyembunyikan link aktif juga berguna untuk meminimalisir broken
link atau not found 404, bisa saja kan link yang disertakan pengomentar itu
salah ketik atau typo atau mati karena domainnya tidak
diperpanjang. (Cara Meminta Penghapusan URL dan Gambar dari Hasil
Penelusuran)
Untuk blog yang membuka komentar seperti blog kita ini (tanpa moderasi) sangat
rawan tempat pengomentar menyelipkan link aktif. Di blog ini sendiri ada
beberapa tanpa sengaja saya temukan pengomentar yang menyertakan link aktif
yang mengarah ke situs judi.
Untuk yang terlihat seperti itu mungkin komentarnya dapat dihapus secara manual tapi kita tidak tau barangkali di posting-posting lainnya di blog kita juga ada komentar serupa yang tidak kita ketahui, untuk itu kita membutuhkan cara berikut untuk menyapu secara keseluruhan.
Cara Menyembunyikan Link Aktif di Komentar Blog dengan CSS
1. Salin potongan pendek css berikut.
.comment-content a{
display:none
}
2. Tempel kedalam Template anda di bagian css. (Cara Tambahkan CSS dan
HTML di Template Blogger)
3. Selesai, cukup itu saja.
Penjelasan mengenai potongan css diatas.
Kelas .comment-content adalah nama kelas tempat komentar tersimpan. Nama kelas
tiap blog dapat berbeda-beda tapi saya rasa semua template blogger memakai
nama kelas yang sama, jika tidak sama maka anda perlu merubah nama kelas pada
potongan css diatas disesuaikan dengan nama kelas tempat penyimpanan komentar
diblog anda.
.comment-content a, adalah pendeteksi link aktif.
display:none, adalah perintah untuk menyembunyikan link aktif.
Berhubung css ini hanya menyembunyikan artinya ketika potongan css diatas
dilepas maka link aktif yang ada akan muncul kembali, jadi ini hanya
menyembunyikan bukan menghapus. Hanya link saja yang tersembunyikan, komentar
dalam bentuk teks dan gambar tidak.
Bagaimana jika ingin menyembunyikan gambar juga yang diposting oleh
pengomentar?
mungkin dapat menambahkan potongan css berikut ini lagi.
.comment-content img{
display:none
}
Namun kemungkinan css diatas dapat membunuh emoticon/smiley juga karena
sama-sama gambar.
Bagaimana jika ingin memfilter kata khusus juga yang diposting oleh
pengomentar?
Misal kata "Anjirr" wkwk.
Sepertinya css tidak mampu buat memfilter guys, filter itu sepertinya bagian
tugasnya JavaScript, diperlukan JS jika ingin menyaring/memblokir kata atau
moderasi saja kolom komentarnya di Setelan Blogger.
Bagaimana cara berkomentar dengan menyertakan Link Aktif dan Gambar?
Wkwk saya sempat latihan Bagaimana caranya berkomentar dengan menyertakan Link
Aktif, karena saya belum pernah berkomentar menyertakan link ataupun gambar.
Tapi setelah latihan sepertinya caranya sama seperti umumnya yaitu dengan
atribut berikut.
Untuk link:
<a href="https://jaeyzone.blogspot.com">JaeyZone</a>
Untuk gambar:
<img src="isi-dengan-url-gambar"/>
Bagaimana jika ingin menyertakan Link Aktif dalam postingan, misalnya dalam
beberapa kasus terkadang diperlukan untuk mengarahkan/merujuk link meskipun
ke situs berbahaya?
Dalam situasi ini mungkin kita dapat menyertakan tag "nofollow".
Contoh:
<a href="http://situsberbahaya.com" rel="nofollow" target="_blank">Situs
Berbahaya</a>
Dengan begitu Mesin Pencari tidak akan merayapi situs tersebut karena ada
perintah nofollow alias jangan ikutkan dan situs kita akan tetap aman dari
imbasnya, tapi lebih aman lagi cukup dengan link mati saja alias url tok yang
tidak dapat di klik, hehe. Demikian semoga bermanfaat!
Cara mengatasi postingan dobel antara Featured Post dan Blog
Postingan dobel sebab dari kesalahan penyusunan layout Template, begini solusi cara mengatasinya. Misalnya postingan dari Featured Post sama dengan postingan Blog. Umumnya ketika menggunakan Template default Blogger dan saat Widget Featured Post diaktifkan semestinya postingannya tidak sama alias tidak dobel dengan daftar dari postingan dari Blog.
Terkadang atau barangkali anda pernah melihat ataupun mengalami ketika
menggunakan Template kostum alias bukan Template default bawaan, atau setelah
melakukan perombakan besar2an pada Template default kemudian postingnya
menjadu dobel. Cara mengatasinya adalah: Pertama2 perlu kita ketahui
sepertinya pada Selector2 class tertentu pada Template Blogger semacam
terkoneksi dengan Javascript alias diatur oleh Javascript.
Sebut saja misalnya tag element selector <main class='main'>.. saat
merombak Template bisa saja anda merubah class=main menjadi class=mild
misalkan. Tanpa kita ketahui class=main ini terkoneksi dengan JS dan saat kita
merubahnya menjadi class=mild JS tidak akan bisa bekerja lagi karena selector
class sudah diubah, Nah perubahan inilah yang menjadikan postingan menjadi
dobel. Semoga paham, jadi solusinya adalah silakan lihat terlebih dulu contoh
umum struktur pada Template Blogger dibawah ini, saya mengambilkan contoh dari
Template Essensial.
<main class='centered-bottom' id='main' role='main' tabindex='-1'>..
<b:section class='main' id='page_body' name='Page Body'
showaddelement='false'>..
Anggap saja diatas adalah contoh struktur asli dari Template default bawaan.
Lalu saya pernah mengubah value selector div diatas menjadi seperti dibawah
ini.
<main class='main' id='main' role='main' tabindex='-1'>..
<b:section class='page-body' id='page-body' name='Page Body'
showaddelement='false'>..
Nah pengubahan saya seperti diatas inilah yang menyebabkan postingan menjadi
dobel. Jadi solusinya adalah kalau postingan tampak dobel di halaman depan
kemungkinan besar disebabkan karena kita telah mengubah nama class pada
element div tersebut dan atau karena menukar posisi DIVnya. Sebagai contoh
berikut umumnya susunan Template default yaitu.
<main class='centered-bottom' id='main' role='main' tabindex='-1'>
<b:section class='main' id='page_body' name='Page Body'
showaddelement='false'>
Widget Featured Post disini.
---Dan---
Widget Blog disini.
</div>
</div>
Kita bisa saja merubahnya menjadi seperti susunan dibawah ini. Tapi
kemungkinan besar postingan akan dobel.
<main class='centered-bottom' id='main' role='main' tabindex='-1'>
<b:section class='main' id='page_body' name='Page Body'
showaddelement='false'>
Widget Featured Post disini.
</div>
---Dan---
Widget Blog disini.
</div>
Jadi solusi cara mengatasinya adalah jangan ubah nama selector dari DIV
pembungkus Widget Featured Post dan Widget Blog. Biarkan nama classnya tetap
sebagaimana aslinya atau nonaktifkan saja Gadget Featured Post dengan cara
> ke Tata letak > Gadget Featured Post > jangan conteng > Simpan.
Semoga bermanfaat!
Cara aktifkan buka dan tutup komentar balasan
Cara membuat toggle buka tutup komentar balasan khususnya template Contempo yang memang pada template tersebut fitur ini di sembunyikannya dan akan kita coba aktifkan kembali. Karena lumayan berguna terutama buat blog yang memiliki banyak komentar dari pengunjungnya, misalkan sampai ratusan komentar dan tentu ujung jari bakal panas scroll2 kebawah terutama bila browsing pakai hp.
Pada template contempo, source struktur HTML pada fitur tersebut persis seperti dibawah ini dan saya rasa strukturnya sama saja pada template blogger lainnya.
<div class="comment-replies">
<div id="otomatis" class="comment-thread inline-thread">
<span class="thread-toggle thread-expanded">
<span class="thread-arrow"></span>
<span class="thread-count"><a target="_self">Balasan</a></span>
</span>
<ol id="otomatis" class="thread-chrome thread-expanded">
<div></div>
<li>Daftar komentar balasan.</li>
</ol>
</div>
</div>
Perhatikan struktur diatas, style balasan komentar dikuasai oleh element selector comment-replies.
Ada banyak hal yang dapat anda lakukan pada struktur tersebut dengan kendali css seperti menambahkan icon pada selector thread-arrow atau mengubah anchor text dengan text lainnya. Tapi saya menyukai kesederhanaan, yang saya bagikan disini hanyalah cara mengaktifkan buka dan tutup balasan komentar.
Umumnya yang sering saya temukan, balasan komentarnya otomatis terbuka baru kemudian ditutup. Kita akan membuat yang sebaliknya di disini, kita akan membuat balasan komentar tertutup baru kemudian dibuka, jadi bagi yang ingin atau berkepentingan melihat balasan komentar dia bisa membukanya, tenang saja tidak loading kok, sesuai tujuan utama untuk meminimalisir balasan komentar agar blog tidak memanjang kebawah kecuali jika memang anda menyukai yang memanjang kebawah hehe.
Kembali perhatikan struktur HTML diatas, pada css template contempo, selector ".thread-count" di set ke hidden atau display none, langkah yang dapat kita lakukan untuk mengaktifkan kembali fitur buka tutup balasan komentar tersebut adalah sebagai berikut:
1. Mencari selector seperti dibawah ini, bisa melalui fitur Edit HTML Blogger, dan cari kata: ".thread-count", setelah ketemu lalu beri tanda seperti ini, di awali dengan ini /* dan diakhiri dengan ini */.
Contoh:
/*
#comments .comment-thread .thread-count{
display:none
}
*/
2. Selanjutnya, tambahkan potongan css berikut ini dibagian bawah style yang anda tandai diatas, tambahkan diluar tanda ini /* */ bukan didalamnya.
.comments .comments-content .comment-replies{
margin:5px 0
}
.comments .thread-toggle a{
font-weight:normal
}
.comments .thread-toggle .thread-count a{
font-weight:normal
}
.comments .thread-toggle{
padding:10px 0 10px 0
}
.comments .thread-toggle.thread-expanded{
font-weight:normal
}
.comments .thread-chrome.thread-expanded{
display:none;
border:none;
padding:0
}
3. Selesai, cukup dengan dua langkah saja. style diatas cuma style normal, tidak akan mempengaruhi style lainnya, hanya berfungsi untuk buka tutup saja, anda bisa memodifikasinya lagi agar lebih cantik.
Cara pasang author image di template Essential / Contempo
Saya sempat kebingungan bagaimana cara menampilkan gambar Avatar atau Author
image di Template Essential maupun Contempo karena kode bawaan dari kedua tema
tersebut tampaknya tidak bekerja.
Setelah mencoba mengambil kode dari Template Notable dan memasangnya pada
kedua template tersebut barulah gambar avatarnya mau muncul. Berikut ini
kodenya:
<b:include data='{image: data:post.author.authorPhoto.image,imageRatio:
"1:1",imageSizes: [50],sourceSizes:
"50px",imageClass: "author-image"}'
name='responsiveImage'/>
Hasilnya akan seperti gambar dibawah ini.
Kode tersebut dapat dipasang dimana saja apakah diatas postingan disebelah
nama dan tanggal ataupun diakhir postingan.
Namun lebih afdolnya pasang dalam area <b:includable
id='postFooterAuthorProfile' var='post'> yang nantinya akan muncul diakhir
postingan. Lihat gambar dibawah ini.
Pada aslinya susunannya memang begitu jadi saya yakin tidak sulit menemukan area itu dalam Template dan jika sudah ketemu kita hanya perlu menambahkan kode berikut saja disana.
<b:include data='{image: data:post.author.authorPhoto.image,imageRatio:
"1:1",imageSizes: [50],sourceSizes:
"50px",imageClass: "author-image"}'
name='responsiveImage'/>
Baca juga: Cara Tambahkan CSS dan HTML di Template Blogger
Setelah kode tersebut terpasang dalam Template dan seperti biasa kita bisa
menampilkannya atau tidak melalui halaman Tata Letak > Gadget Blog >
Edit (ikon pensil) > Conteng Tampilkan Profile Pengarang Dibawah Pos >
Simpan > Selesai.
Jika belum mau muncul juga, kemungkinan karena <b:includable
id='postFooterAuthorProfile' var='post'> belum di include.
Jika memang belum maka silakan di include dulu dengan kode berikut kedalam
<b:includable id='postFooter' var='post'>.
<b:include cond='data:widget.type == "Blog"' data='post'
name='postFooterAuthorProfile'/>
Baca juga: Tentang Include dan Includable di Template Blogger
Seperti contoh gambar dibawah ini.
Sekalian saya sertakan contoh css dibawah ini, barangkali dibutuhkan, dengan
catatan sesuaikan kode warnanya "posts.boxshadow.color" dengan Template Anda,
kalau tidak maka akan error.
.author-profile{
-webkit-box-flex:0;
flex:0 0 auto;
-webkit-box-ordinal-group:5;
order:4;
border:1px solid $(posts.boxshadow.color);
border-radius:2px;
margin:0;
padding:7px 16px
}
.author-profile .author-about{
text-align:left
}
.author-profile .author-image{
float:left;
margin-right:10px
}
.author-profile .author-image img{
height:50x;
width:50px;
border-radius:50%;
border:1px solid $(posts.boxshadow.color)
}
.author-profile .author-name{
padding:7px;
border:1px solid $(posts.boxshadow.color);
border-radius:2px
}
.author-profile .author-desc{
line-height:1.6em
}
Cara tentukan sizes width height gambar yang sulit diatur pada template blogger
Salah satu penyebab beratnya loading Blog pada hasil tes di Pagespeed insight adalah karena sizes width heigth gambar yang tidak atau belum ditentukan ukuran pastinya.
Khususnya pada halaman Beranda/Arsip/Search/Label, widget PopularPost, widget
FeaturedPost.
Sementara untuk gambar postingan mungkin dapat dengan mudah diatur karena
hanya menggunakan kode html biasa. Berbeda dengan gambar di Beranda misalnya
kodenya bukan html biasa melainkan tag khusus jadi rada membingungkan bagi
yang belum terbiasa.
Saya bukan ahli tapi bisa sedikit wkwk.
Berikut contoh tag khusus gambar pada Template Essential/Contempo Blogger.
<b:if cond='data:post.featuredImage'>
<div class='snippet-thumbnail'>
<b:include data='{image: data:post.featuredImage,
imageSizes: [100],
imageRatio: "1:1",
sourceSizes: "100px"}'
name='responsiveImage'/>
</div>
</b:if>
Itu kode aslinya namun saya ubah sedikit agar dapat langsung dipakai bagi yang
membutuhkan.
Pada aslinya bagian sourceSizes: "(max-width: 800px), 20vw,
20vw"
Itu ukurannya kurang pasti jadi saya ganti menjadi 100px supaya pasti.
Hasilnya 100x100px pada jenis layar apapun, kan keren konsisten. Atau pakai vw
juga lebih bagus misal 20vw yang otomatis menyesuaikan ukuran pada layar
apapun tanpa merubah sizes. Sizes 100px width=20vw height=20vw. Saya lupa vw
itu berapa px. Yang penting jangan pakai max-width karena ukurannya akan
berubah-ubah. Kalau harus pakai max-width sebaiknya pasang pada bagian css
langsung bukan pada kode gambar.
Namun kode gambar seperti dibawah ini mungkin lebih simpel tapi saya belum
pernah mencobanya.
<img expr:src='data:post.featuredImage'/>
Tinggal ditambahi sedikit menjadi begini.
<img expr:src='data:post.featuredImage' sizes='250px' width='20vw'
height='128px'/>
Entahlah.
Itu satu contoh pada Template Essential/Contempo, masih ada satu jenis lagi
kode yang saya dapat dari Notable, kodenya lebih rumit yaitu me-resize gambar
pada url-nya.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiz8M3QzM0j-QzTN25c_YiQdZkqtSXwqfjNA-7RtVA8N-smx5bFM940s9_EogS5niubG09ukY5_SNGtGZMUjy9Nddb52nbteA5sOCkrxONOmhKutSbzaIfJQPjyxZC1qyYGhba5fgBQ0r0/s140/no-image-02.jpg
Bisa dirubah menjadi.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiz8M3QzM0j-QzTN25c_YiQdZkqtSXwqfjNA-7RtVA8N-smx5bFM940s9_EogS5niubG09ukY5_SNGtGZMUjy9Nddb52nbteA5sOCkrxONOmhKutSbzaIfJQPjyxZC1qyYGhba5fgBQ0r0/s1600/no-image-02.jpg
Merubah url yang terlihat seperti itu dari s140 menjadi 1600 mungkin mudah
tapi kalau urlnya tidak terlihat tentu akan sulit.
Tentang include dan includable di template blogger
Sederhananya Include adalah yang memanggil dan Includable adalah yang dipanggil.
Dengan kata lain Include memanggil Includable untuk menampilkan konten yang
ada dalam Includable. Tanpa di Include maka Includable tidak akan
muncul/tampil.
Kapan include digunakan?
Include paling berguna jika Anda memiliki bagian dari kode yang ingin
digunakan kembali di beberapa tempat yang berbeda, atau hanya disertakan dalam
keadaan tertentu.
Untuk melakukannya, tulis konten dalam b:includable, lalu gunakan b:include di
tempat Anda ingin menampilkannya.
Includable atau Dipanggil.
Contoh Format:
<b:includable id='jaeyzone'>
[sisipkan konten yang Anda inginkan di sini]
</b:includable>
Penjelasan Atribut:
id (wajib): Pengenal unik yang terdiri dari huruf dan angka. Setiap widget
harus memiliki satu includable dengan id='jaeyzone'.
var (opsional): Pengenal yang terdiri dari huruf dan angka, untuk referensi
data dalam bagian ini.
Include atau Pemanggil.
<b:include name='jaeyzone'/>
Atribut-atribut untuk tag b:include adalah sebagai berikut:
name (wajib): Pengenal yang terdiri dari huruf dan angka. Ini harus sesuai
dengan ID b:includable yang ada dalam widget yang sama.
data (opsional): Ekspresi atau potongan data untuk diteruskan ke bagian
includable. Ini akan menjadi nilai atribut var di includable.
cond (opsional): Ekspresi yang menyebabkan include hanya dijalankan ketika
hasilnya benar. Ini sama dengan atribut cond pada b:if.
Contoh jika hanya ingin menampilkan di halaman postingan saja.
<b:include cond='data:view.isSingleItem' name='jaeyzone'/>
Kesimpulan
<b:includable id='jaeyzone'>
ISI MISAL DENGAN TEKS I LOVE U
</b:includable>
<b:includable id='apapun'>
<b:include name='jaeyzone'/>
</b:includable>
Hasilnya
<b:includable id='apapun'>
MAKA TEKS I LOVE U AKAN MUNCUL DI SINI
</b:includable>
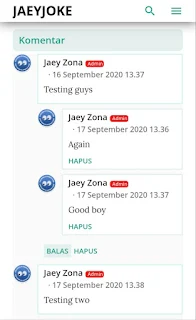
Kode CSS untuk menampilkan author di komentar Blogger
.icon.blog-author::after{
display:inline-block;
font-size:8px;
content:'Admin';
border-radius:2px;
background:$(body.link.color);
color:$(body.background.color);
margin:0 7px;
padding:2px 4px;
white-space:nowrap
}
Selector css tersebut dapat ditambahkan kedalam template namun jika warna
background dan teksnya tidak sesuai silakan disesuaikan saja. Tapi kemungkinan
bakal sesuai karena kode warnanya saya balik. Warna background menjadi warna
link dan warna link menjadi warna background.
Untuk menambahkan kode tersebut bisa langsung kedalam template (Blogger versi
baru).
Kunjungi Tema > Tap titik tiga > Edit HTML > Taruh di bagian Css
antara <skin> dan </skin>. Karena pada tampilan mobile tidak bisa
mencari teks silakan simpan dimana saja antara <skin> dan </skin>
tersebut. Jika browser peramban anda bisa mencari teks sebaiknya cari teks
#comments{ dan taruh kode diatas dan letakkan dibagian bawahnya.
Atau dari tampilan desktop, Kunjungi Tata Letak > Desiner Tema > Tambah
css, simpan kode diatas kedalam kotak disana.
Sebaiknya masukkan kode diatas melalui tampilan desktop saja karena lebih
mudah sebab tampilan desktop (Blogger versi klasik) bisa juga diakses
menggunakan Smartphone.
content:'Admin'; dapat diubah sesuai selera misal menjadi content:'Author';
atau content:'Moderator'; atau kode2 karakter khusus untuk css misal kode
'titik' seperti ini content:'\00B7'; dan teks lainnya.
Background juga dapat dirubah menjadi gambar dengan terlebih dulu mengosongkan
value bagian ini content:'Admin'; menjadi content:''; tapi tidak mengapa jika
tidak dikosongkan hanya saja teks 'Admin' akan muncul bersamaan dengan gambar
sekaligus.
Berikut ini kode merubah background menjadi gambar. Usahakan ukuran
icon/gambarnya yang kecil saja seukuran semut, ukuran 8px × 8px mungkin.
background:url('isi-disini-dengan-alamat-url-gambar') no-repeat center center;
Jadi intinya bila ingin pakai gambar salin saja kode yang dibawah ini.
.icon.blog-author::after{
display:inline-block;
font-size:8px;
content:'';
border-radius:2px;
background:$(body.link.color) url('isi-disini-dengan-alamat-url-gambar')
no-repeat center center;
color:$(body.background.color);
margin:0 7px;
padding:2px 4px;
white-space:nowrap
}
Sekian dan selamat mencoba!
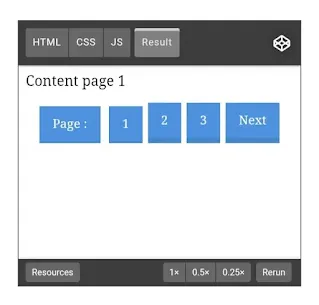
Cara membagi postingan blog menjadi beberapa halaman di Blogger
Cara membagi Postingan Blog menjadi beberapa halaman atau ada juga yang menyebutnya Post Split.
Yaitu satu halaman posting dapat dibagi menjadi beberapa halaman.
Yang dapat di klik menjadi halaman ke satu, ke dua, ke tiga dan seterusnya
atau halaman selanjutnya (next) maupun sebelumnya (previous).
Ini semacam membaca postingan "bersambung", kita harus me-klik halaman
selanjutnya untuk melanjutkan membaca paragraf berikutnya.
Namun ini berbeda dengan.. alias bukan Cara Membuat Next dan Previous dibawah Postingan Blogger
Contoh pembagian halaman postingan semacam itu sering kita jumpai di
situs-situs portal berita.
Apa tujuannya? Saya kurang tau tapi kemungkinan bertujuan menambah view blog
dan juga mungkin agar postingan sulit di copas atau membagi isi postingan yang
terlalu panjang.
Jika agan menginginkannya cara tersebut dapat juga kita terapkan di postingan
blog Blogger dengan bantuan kode JavaScript.
Tapi sepertinya cara itu kurang baik untuk SEO Blog karena kodenya mampu
membuat url baru dengan metode get. Satu halaman memiliki beberapa url get
tentu kurang baik untuk SEO.
Contoh format url get: .html?page=1&m=1
Lalu mengapa portal berita melakukannya?
Portal berita profesional memiliki kode yang berbeda sementara kita disini
cuma tukang kode abal-abal yang berbagi kode alakadarnya tanpa pengembangan
wkwk.
Baiklah, bagi yang ingin menggunakan kode ini berikut ini caranya. Tidak
selalu untuk Membagi Postingan Blog saja sih tapi juga dapat digunakan untuk
membagi sesuatu yang ingin dibagi-bagi. Bisa digunakan untuk membuat
Paging/Navigation misalnya.
Cara Membagi Postingan Blog Menjadi Beberapa Halaman di Blogger
1. Semua paket kode saya simpan di situs Codepen dan berhubung kode ini khusus
untuk format url posting blogger saja maka Result kode tidak berjalan di
Codepen. Kode hanya berfungsi setelah di simpan dalam Template Blogger.
Silakan salin kode CSS dan JS dalam kotak berikut dan simpan ke dalam Template
Blogger. Simpan CSS pada bagian CSS dan JS dibawah widget postingan.
Baca juga:
2. Selanjutnya salin kode html (di kotak diatas).
Dan setiap membuat posting baru tempelkan kode html tersebut kedalam postingan
dengan format berikut.
<div class="post-content">
<div class="postsplit">
Isi posting anda paragraf 1 disini.
<!-- nextpage -->
Isi posting anda paragraf 2 disini.
<!-- nextpage -->
Isi posting anda paragraf 3 disini.
</div>
</div>
Tag <!-- nextpage --> inilah yang bertugas membagi paragraf postingan.
3. Selesai.
Contoh hasilnya:
Sangat bertele-tele dan menyusahkan alias bikin lambat ketika membuat posting karena kita melakukannya secara manual dan untuk saat ini saya belum menemukan kode yang dapat bekerja secara otomatis. Tapi itu sudah lumayanlah bagi yang ingin meniru Post Split ala Portal berita wkwk.
Cara memasang komentar disqus di Blogger
Caranya cukup simpel, sebelumnya silakan mendaftar di www.disqus.com lalu ambil username-nya.
Selanjutnya salin kode diatas dan tempelkan ke dalam template dengan terlebih dulu mengubah username-nya menjadi username milik agan.
var disqus_shortname = 'jaey';
Ubah pada bagian "jaey" dan ganti dengan username milik agan.
Selamat mencoba!


















.png)



Oh begitu ya suhu, ternyata biar tidak eror pakai penampil html. Apakah penampil html juga bisa cari kode di template hu? Misalnya buat nyari kode b:skin
ReplyDeleteCuma buat ngecek error aja mas, kalau untuk memperbaiki errornya atau mencari b:skin tetap melalui editor lain juga misal pakai "editor teks di xplore".
DeleteSue, kirain bisa buat cari kode. Kadang yang mumet edit template pakai hape gitu. Harus install editor text Explorer ya hu
DeleteWah, iklan iklannya menggoda semua hu, ada cara aman memperbesar payudara, ada juga cara agar kuat tiga jam. Entah kuat apa kurang jelas soalnya gambarnya ngeblur.🤣
Delete
DeleteHiiihiiiii Iklan nganu semua yee Kang...🤣🤣🤣🤣
Dan pastinya Suhu Ajaey juga sutradara di XNXX 😁😁😁
DeletePakai template bawaan aje Huu biar lebih nyamannya...😊😊
Coba diklik aja mas barangkali jadi terang gambarnya 🤣
DeleteWkwk! Sutradara di xnxx 🤦♂️
Udah di klik barusan dan ada artikel judulnya: saya berusia 65 tahun dan badan masih segar bugar sanggup gowes tiga jam.
DeleteBaru tahu kalo adminnya usianya 65 tahun.😅
Bukan admin yg disini tapi admin yg disana.
DeleteKalau admin yg disini mah 90++ 🤣