DAFTAR ISIBUKATUTUP
Entah kenapa tiba-tiba terpikir ingin memasang video dari Facebook ke Blogger.
Contoh url yang disalin dari aplikasi facebook di ponsel atau App FB Lite akan seperti ini: https://www.facebook.com/143342782409948/posts/4425953377482179/?app=fbl
Setelah mencarinya di Google sepertinya rata-rata tutorialnya untuk Desktop atau menggunakan Laptop.
Sementara saya hanya menggunakan Smartphone, tapi setelah mencoba akhirnya ketemulah cara sederhana memasang video facebook menggunakan ponsel.
Sebetulnya tidak ada perbedaan antara cara pemasangan melalui komputer ataupun ponsel, cara berikut ini tetap berlaku juga untuk kedua jenis perangkat tersebut.
Yang membadakannya cuma satu yaitu format url-nya.
Untuk lebih jelasnya silakan ikuti langkah-langkah berikut.
1. Pilih URL atau Halaman.
Pilih URL dari video Facebook yang ingin di sematkan ke web / blog.
Kita dapat menggunakan postingan video publik yang dikirimkan oleh Halaman atau seseorang sebagai sumber video atau video siaran langsung.
Jika melalui desktop url videonya dapat diambil di addres bar.
Contoh url yang disalin dari desktop akan seperti ini: https://www.facebook.com/videos/4425953377482179/
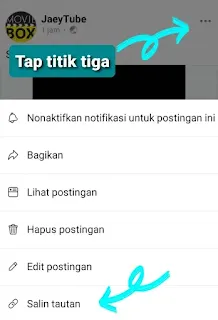
Jika melalui aplikasi pada ponsel silakan "Salin tautan", seperti gambar dibawah ini.
Contoh url yang disalin dari aplikasi facebook di ponsel atau App FB Lite akan seperti ini: https://www.facebook.com/143342782409948/posts/4425953377482179/?app=fbl
2. Konfigurator Kode.
Selanjutnya kunjungi: https://developers.facebook.com/docs/plugins/embedded-video-player
Dan Tempelkan URL yang telah disalin pada langkah-1 ke Konfigurator Kode dan klik tombol "Dapatkan Kode".
Contoh kode jenis IFRAME:
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2F143342782409948%2Fposts%2F4425927734151410%2F%3Fapp%3Dfbl&width=500&show_text=false&height=889&appId" width="auto" height="889" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share" allowFullScreen="true"></iframe>
Contoh kode jenis SDK:
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v12.0" nonce="V5OT2iZG"></script>
<div class="fb-video" data-href="https://www.facebook.com/143342782409948/posts/4425953377482179/?app=fbl" data-width="auto" data-show-text="true"></div>
"data-width" set ke "auto" agar otomatis menyesuaikan lebar dengan berbagai jenis perangkat tampilan desktop atau mobile maupun Template blog atau bisa juga set ke "500" yang artinya lebarnya 500pixel.
"data-show-text" set ke "true" jika ingin menampilkan keterangan video dan set ke "false" untuk menyembunyikan keterangan. Hanya saja meski di set ke true tapi di perangkat mobile keterangan videonya tetap tidak dimunculkan oleh FB.
Berhubung katanya jenis IFRAME kurang SEO untuk dipasang di Blog maka pilih saja jenis SDK.
3. Salin dan Tempelkan snippet HTML.
Salin dan tempelkan snippet/embed kode di atas ke dalam HTML situs web atau dalam postingan blog.
Demikian dan di atas adalah contoh hasil penyematan videonya, video tersebut sukses membuat mata saya berkaca-kaca melihat monyet memanjat tiang listrik dan tesetrum kaku lalu jatuh ke tanah, entah ketinggian berapa, dan setelah terjatuh ke tanah beberapa monyet lainnya menolong dengan menenggelamkannya ke air parit.









.png)




ReplyDeletePerasaan gue pernah nyoba dulu tutorial diatas..😊😊
Kok nggak ada gambar video monyet kawinnya Huu..🤔🤔🙄😲
Ituh ada videonya 👆
DeleteOh begitu ya suhu, jadi mendingan pakai kode SDK dari pada iframe lebih SEO ya.
ReplyDeleteKatanya sih begitu huu 😅
Delete