Beberapa hal yang mungkin membingungkan terkait Blogger?
Mungkin beberapa hal ini terlihat sepele tapi percaya atau tidak saya
sempat pusing seperempat keliling, berpeluh mutiara, bermata sayu dan sedikit
ngos-ngosan mencari penyebabnya.
Apa saja kah itu?
1. Nama profil tidak bisa di klik.
Nama profil yang biasanya terletak dibawah judul postingan itu tidak bisa di
klik dalam kondisi tertentu. Sudah di cek semuanya, sudah terpasang dengan
benar, tapi tetap saja linknya tak bisa di klik alias menjadi link mati.
Ternyata penyebabnya adalah karena blog tempat saya mengedit Template tidak
ditampilkan di profil, dengan kata lain hanya blog yang ditampilkan di profil
saja yang nama profilnya dapat di klik.
Sudah menjadi kebiasaan khususnya saya yaitu blog tempat latihan mengutak-atik
Template biasanya tidak saya tampilkan di profil, hehe.
2. Lokasi tidak mau muncul.
Di widget profil biasanya ada pilihan "tampilkan lokasi", atau di widget blog
juga ada itu. Nah saat di conteng tetap tidak mau muncul. Walaupun tidak
penting-penting amat menampilkan itu tapi serasa ada yang kurang jika itu
tidak bisa muncul.
Sekitar 3 tahun sudah saya mengutak-atik Template Blogger dan baru hari ini
saya menemukan penyebabnya sekaligus inilah alasan mengapa saya menuliskan
postingan ini supaya tidak terlupa itu, hehe.
Penyebabnya adalah ternyata lokasi itu harus di tulis manual di profil, saya
pikir selama ini fitur lokasi itu otomatis mendeteksi berdasarkan lokasi kita,
ternyata tidak, eh tapi gatau juga sih, tapi kayaknya manual deh diambil
berdasarkan lokasi yang kita tuliskan di profil tapi yang jelas sekarang sudah
muncul lokasinya, hehe.
Apalagi ya, sementara itu saja dulu, nanti ditambah lagi kalau ingat sesuatu
atau ketika menemukan yang baru. Sebetulnya semua hal yang berhubungan dengan
Template tentunya membingungkan, tapi bingung untuk sesuatu yang jawabannya
ada di dekat kita mungkin itu ada lucu-lucunya, hihi.
Bagaimana dengan Agan, punya cerita atau pengalaman tentang sesuatu yang
membingungkan terkait Blogger ataukah pernah mengalami juga hal serupa itu?
hehe!
Beberapa fitur situs yang sudah tersedia di browser
Beberapa fitur pada situs seperti misalnya Tombol berbagi, Emoticon pada
kolom komentar, Widget Terjemahan, semua itu sudah tersedia di Browser utamanya
Chrome. Sementara di Firefox Lite dan UC Browser tersedia juga Mode gelap
meskipun tidak berfungsi.
Jaman dulu hampir disetiap situs biasanya memasang widget counter dan jam yang
pada jaman sekarang nyaris tak saya temukan ada yang memakainya lagi.
Apakah kira-kira beberapa fitur yang di sebutkan diparagraf awal diatas bakal
hilang juga?
#Tombol Berbagi.
Di semua browser ponsel umumnya sudah terdapat fitur berbagi hanya saja
kekurangannya jika aplikasi terkait tidak ada di ponsel maka tidak bisa
berbagi, misalnya tidak ada aplikasi Twitter terinstal di ponsel maka tidak
bisa berbagi ke Twitter melalui fitur berbagi di browser.
Di situs-situs besar tombol berbagi ini terkadang ada yang melayang mengikuti
scroll ketika browsing menggunakan ponsel.
Sepertinya ini masih diperlukan terpasang di situs.
#Emoticon pada kolom komentar.
Sewaktu jaman Android 4.4 memang tidak ada emoticon di Keyboard tapi semenjak
Android 10 sudah terdapat Emot lengkap terlebih App Google Board yang
sepertinya mendukung di install di ponsel OS berapapun.
Hanya saja fitur stiker/emoji pada Keyboard tidak bisa digunakan untuk
berkomentar baik di Blog maupun Sosmed.
Untuk fitur Emoticon pada kolom komentar di blog misalnya mungkin akan lebih
baik diubah menjadi stiker-stiker lucu dengan sedikit mesum biar tampil beda
sebab untuk emoticon semuanya sudah tersedia di Keyboard.
#Widget Terjemahan.
Saya tidak tahu apakah Widget Terjemahan sudah tersedia juga disemua browser,
sepertinya belum ya? Hanya baru tersedia di Chrome.
Widget Terjemahan ini yang terpasang di situs selain berat juga terkadang
kelewat akurat kalau menerjemahkan terutama Bahasa Indonesia yang di
terjemahkan ke Indonesia lagi dijamin hasilnya bakal ngawur.
Semuanya tergantung pilihan dari masing-masing dan kesimpulannya kehadiran
fitur-fitur tersebut di browser sangat membantu keperluan situs.
Cara cek error template sebelum diupload
Saat upload Template di Blogger > Tema > Pulihkan > Upload,
biasanya akan gagal jika terdapat error pada file.xml yang kita upload tersebut.
Dan bila menguploadnya lewat ponsel biasanya kita tidak diberi tahu errornya
dibagian mana.
Saya biasanya mengedit Template menggunakan aplikasi edit teks pada X-Plore
atau semacam Notepad tapi dengan tampilan sangat sederhana hanya terdapat
fitur pencarian kata saja di editor teks tersebut.
Berbeda dengan aplikasi khusus yang biasa digunakan kebanyakan pengedit dalam
mengedit template dengan menggunakan ponsel juga namun dengan fiturnya yang
segudang.
Sebaliknya saya justru bingung dengan fitur segudang jadi makanya saya lebih
memilih menggunakan editor teks pada X-Plore yang sederhana.
Selain itu di Blogger sebetulnya bisa mengedit secara langsung melalui ponsel
di halaman "edit html" hanya saja terasa rumit karena tidak ada fitur
"pencarian kata-nya", dimana fitur ini penting sekali agar cepat meloncat ke
hal yang ingin di tuju tanpa fitur itu sama saja kita mencari jarum ditumpukan
jerami.
Jadi bagaimana Cara Cek Error Template Sebelum Diupload?
Setiap smartphone biasanya memiliki fitur "penampil html", meskipun tak
kelihatan biasanya fitur ini ada disetiap ponsel. Saya memanfaatkan itu untuk
cek error.
Misalnya kesalahan kode, ketidaksesuain kode akibat salah ketik, atau ada kode
terbuka tapi lupa ditutup, nah fitur tersebunyi bawaan smartphone ini mampu
mendeteksi semua itu. Agar saat diupload ke "tema/pulihkan" di Blogger dapat
berjalan mulus alias tidak ada kendala ataupun gagal.
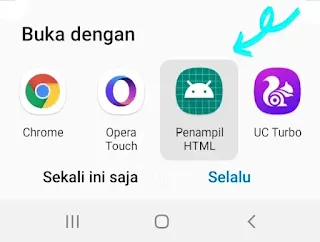
Cara cek-nya cukup masuk ke File Manager, setiap smartphone biasanya
punya app bawaan yang mirip File Manager?, lalu pilih file dari template.xml
yang akan di-cek, klik filenya dan biasanya akan diarahkan untuk memilih "buka
dengan apa", pilih saja buka dengan "penampil html" seperti contoh gambar
diatas. Setelah memilih dan file.xml terbuka, jika tidak error maka tidak ada
peringatan dan sebaliknya jika error akan muncul peringatan error, di baris
keberapa, jenis errornya apa, keterangannya ada disana.
Kode cara tambahkan gadget pada tata letak di blogspot
Gadget yang terdapat pada fitur Blogger memiliki banyak fungsi yang berguna
buat keperluan Blog kita. Misalnya untuk menambakan iklan pada Blog tanpa
harus memasukan kode iklan kedalam Template. Menambahkan formulir kontak,
Posting Populer dan masih banyak lagi fungsi lainnya dari Gadget yang telah
disiapkan pihak Blogger. Namun sayangnya posisi penempatannya sudah di
tetapkan oleh Template yang kita gunakan. Misal posisinya di atas posting maka
tidak bisa di ubah lagi kalaupun harus di ubah hanya bisa diubah posisi keatas
dan kebawah saja dan bila ingin menempatkan Gadget di tempat yang kita
inginkan tiada pilihan lain selain harus mengedit Templatenya atau memasukan
kode yang kita inginkan langsung ke Template melalui fitur Edit HTML pada Tema
> Edit HTML yang ada dibawah Template yang anda pilih.
Sebagai contoh Tema Contempo yang saya pakai di Blog ini, pada bagian
footernya tidak ada "Tambahkan Gadgetnya" nah itulah yang akan kita bahas di
posting ini bagaimana cara membuat kode "Tambahkan Gadget" pada Template yang
bisa muncul di Tata Letak dan tampil di Blog. Karena ini sifatnya iseng dan
sebagai latihan saja maka silakan masukan kode di bawah ini ke paling bawah
dalam template tepat di bagian atas </body></html>.
Ini kodenya atau tag elementnya:
<b:section class='Iseng'
id='JaeyZONE' name='IsengAja'>
</b:section>
Keterangan:
id - (Wajib) Harus nama unik, terdiri dari huruf dan angka.
class - (Opsional) Nama-nama class yang ada di Css dan ini akan terlihat di
blog jadi pilihlah class yang sesuai agar tampilan blog tidak kacau.
name - Ini akan muncul di Tata Letak sebagai pembeda dengan section yang lain.
Jika berhasil memasang kode tersebut akan muncul link 'Tambahkan Gadget' di
'Tata Letak' paling bawah yang tentunya bisa digunakan menambah Widget apapun
misalnya widget Javascript/HTML dan akan muncul dibagian bawah footer Blog.










.png)






Ada suhu hal yang membingungkan ku di blogger. artikel blog ku 200 lebih tapi kadang pengunjung blogku kadang dibawahnya, misalnya hanya 150 atau 190 per-hari. Kalo rajin blog walking sih bisa dapat 200 sampai 300.
ReplyDeletePadahal dulu di mywapblog, artikel 200 itu pengunjungnya selalu diatas 1000, biasanya 1200-2000an. Itu kenapa ya hu? 🤔
Kemungkinan Blogger menghitungnya pakai visitor unik.
DeleteKalau MWB mungkin menghitungnya pakai anu 😅
[b]Unique Visitor[/b]
adalah jumlah pengunjung unik website anda. Dalam arti, jumlah pengunjung yang memiliki IP address yang berbeda. Satu pengunjung yang berkunjung beberapa kali ke website anda hanya akan terhitung sekali saja.
[b]Visits[/b]
berbeda dengan unique visitor. Statistik ini menunjukkan jumlah seluruh kunjungan yang terjadi. Jadi satu pengunjung atau satu IP address dapat terhitung beberapa kali sebanyak kunjungan yang dilakukan.
[b]Pages[/b]
adalah banyaknya halaman website yang dibuka dalam satu kali kunjungan. Tidak terhitung membuka gambar, java script dan sebagainya.Bagi pemasang iklan web, faktor ini sangat penting karena akan menunjukkan seberapa sering iklannya dilihat oleh pengunjung.
[b]Hits[/b]
adalah banyaknya file yang diminta dari server website anda. Sebagai contoh jika anda membuat sebuah halaman berisi gambar, dan gambar itu dipakai oleh website lain dengan menunjuk gambar pada website anda, maka setiap kali halaman website lain itu dibuka akan terhitung sebagai hit. Ini hanya salah satu contoh saja.
DeleteBetul Huu...Saya juga terkadang suka dibuat bingung oleh blogger dan WP...😁😁
Solusinya yaa nggak usah dipikirin, Atau nggak usah buat postingan dan ngeblog.🤣🤣🤣🤣🤣🤣🤣🤪🤪
Bukan pusing yg gimana2 huu, cuma anu 😅😅
DeleteAnu apa hu? Kurang jelas hu
DeleteHmm, anu apa ya, bentar saya pikirin dulu tiktoktiktok 😅
Delete
ReplyDeleteKalau terkait blogger cuma satu yang saya bingungkan kenapa visitor harian blog saya tidak pernah sampai tujuh digit padahal hampir tiap hari saya browsing?
7 digit berarti 7 juta ya, oke.. kalau mau 7 juta visit pakai jasa iklan aja mungkin 🤣
DeletePakai jingling juga cuma ribuan, paling mentok 10 ribu perhari.
DeleteKalo mau 7 juta perhari harus kasih pulsa sejuta untuk 7 juta orang.😅
Ya ampun mas Jaey rajin amat utak-atik template 😂 Wk.
ReplyDeleteSaya so far belum mengalami sesuatu yang membingungkan, mungkin karena saya main blog hanya untuk update post dan baca-baca reading list saja. Jadi nggak begitu utak-atik sisi lainnya 🙈 Hehehe. Nanti kalau ada yang bingung, mungkin saya akan kembali ke post ini untuk cerita 😁✌